

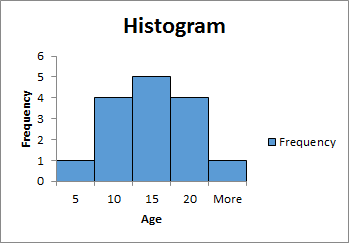
Consider the problem with just two data sets, as shown in the figure below. But don’t use it to represent more than one data set unless one set is smaller than the other at all its points. Area ChartsĪn area chart would seem to be simply a line chart that’s filled in with color-and, well, it is. When your goal is to emphasize changes over time, use a line chart if you want to concentrate on totals at discrete points in time, use a column/bar chart. You might wonder whether you should present data in a line chart or a column/bar chart. Left to right: Single-year data, a breakdown of that data into its constituents, and a stacked column chart combining the information from the other two charts The three charts in this figure show: data for each of three years, a breakdown of the data for those years, and a combination of the information in the first two charts. Using multiple stacked columns or bars in a chart enables you to include information about the overall totals too, signified by the column/bar size, as well as the size of each column/bar’s components. Donut and pie charts illustrating the same data Stacked Column and Bar ChartsĪ single stacked column or bar is like a (misshapen) pie chart: it lets you see how much of a whole something is divvied up. Of course, you’d label each wedge/arc with the number it represents, but the mark of a good chart is its ability to convey information visually. In this figure, for instance, it’s easier to see the size difference between the orange and dark blue pie wedges than between those colors in the donut ring. I think the pie is easier to understand and that you should restrict your use of donut charts to when the differences between arcs are large enough to remain obvious. (But then, some experts also disdain the common pie chart on general interpretational principles.) There’s controversy as to their efficacy-whether the arcs of a donut chart’s ring are easier or harder to interpret than the wedges of a pie chart. Like pie charts, donut charts help readers see how a total something is divvied up. Some have more cheese than others Donut Charts An “exploded” pie chart sounds messy, but it simply has one or more of its slices pulled out for emphasis or general visual effect. So, use a pie chart when you want to show how a total something is divvied up, not when you’re looking at how a value changes over time. We call them pie charts instead of “circular graphs” for a reason: the data represented by the slices makes a whole something.

Pie charts are elegant in their simplicity but are easily misused. The same data in a column chart and a bar chartĬhoosing one of these over the other is usually a practical issue: what fits better on a printed page or Web page, or whether you need to accommodate a long label. Use a column (vertical) or bar (horizontal) chart to compare data by group or category: the output of Widget Factories A, B, and C starting salaries of popular post-grad degree holders or the monthly average rainfall in your city for each month last year. You know what a line chart is you might even know that its main use is to highlight the rate of change over time, for either a single item or in a comparison of multiple items.

And what about their offshoots-area charts, stacked bars, and donuts? Pick the wrong one, and your readers might not be able to draw any conclusions or, perhaps worse, could draw the wrong conclusion. Standard ChartsĮveryone’s familiar with the common line, bar, and pie charts, but familiarity doesn’t necessarily lead to understanding which one makes the most sense in a given situation. But when you want to turn numbers into pictures, you need to use the right kind of picture in order to get the information across.
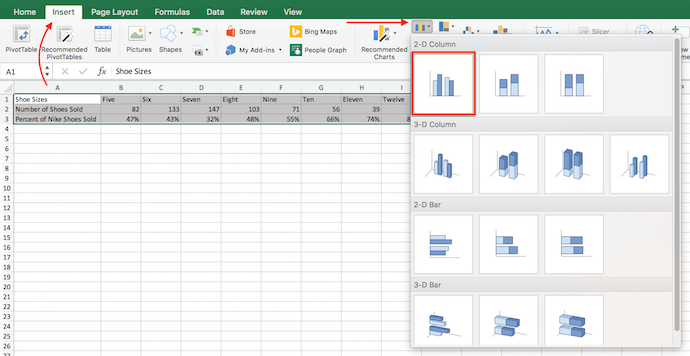
#How to create a bar graph using excel on mac how to


 0 kommentar(er)
0 kommentar(er)
